Moink: una Fintech para los millenial y la generación Z
Nos enfrentamos a nuestro primer reto UX/UI, y en este caso, nuestro punto en común tuvo que ver con el dinero y las generaciones más jóvenes. ¿Interesante, no?
Mi equipazo, Alba Garrigós y Daniel Avendaño, y yo, nos sumergimos en este proyecto con muchas ganas de darlo todo y sobre todo de aprender, así que si quieres conocer resultado… ¡Quédate! Vamos a ello:
Research
En primer lugar, se nos propuso un reto: sacar al mercado una PFM (Personal Financial Management) dirigida a un público joven.
Todos nuestros competidores se están subiendo al carro y nosotros debemos hacerlo también ofreciendo una Fintech singular y fresca que atraiga a un público joven poco receptivo a los productos bancarios tradicionales.
Bajo esta premisa, nos pusimos ¡manos a la obra!
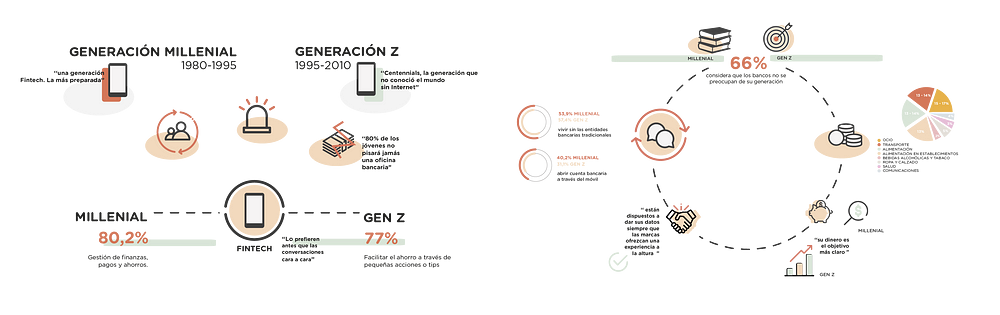
- Teníamos que conocer a nuestro target: generación Millenial y generación Z. A través de un intensivo Desk Research, intentamos saber cuáles son sus necesidades ante un nuevo producto bancario.

- También debíamos conocer el contexto en el que íbamos a desarrollar nuestra app, teniendo en cuenta que nuestros usuarios cada vez son más partidarios de la digitalización de los procesos y se encuentran desencantados con la baca tradicional.
Benchmarking
Analizamos a nuestra competencia, tanto directa como indirecta, para saber a qué mercado nos estábamos enfrentando e intentar aunar las funcionalidades que nuestros usuarios demandaban en una sola aplicación.
Por un lado analizamos los bancos y neobancos que integran una Fintech en su propia aplicación, BBVA, Bankia o Revolut, y por otro, las aplicaciones Fintech que ayudan con la gestión de las finanzas y ahorro a los usuarios de estas generaciones, como Fintonic, Goin, o Settle Up.
Encuestas y entrevistas
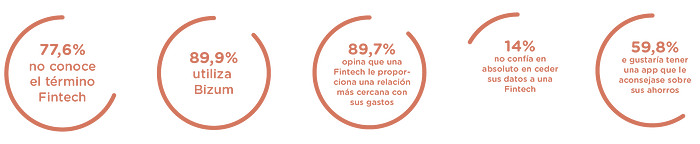
Realizamos un total de 100 encuestas y 6 entrevistas con el fin de acercarnos más a nuestro público objetivo, conocerle más profundamente y empezar a encaminar sus necesidades. Algunos datos interesantes fueron:

Una vez obtenidos todos estos datos, los aunamos todos para volcarlos y clasificarlos mediante un Affinity Map, y una vez realizada la votación, sacamos los insights de diseño, los puntos clave que van a guiar el desarrollo de nuestro de proyecto.

- Los usuarios se sienten excluidos porque no son tenidos en cuenta por las entidades bancarias, no les ofrecen productos adaptados a su situación.
- Sienten desconfianza al manejar su dinero a través de medios digitales.
- No están motivados a ofrecer sus datos si no reciben algo a cambio.
- Consideran que el método de reparto de gastos se encuentra obsoleto y es complicado de llevar a cabo con la digitalización del dinero.
- A través del pago digital no tienen conciencia de gasto, por lo que les cuesta establecerse objetivos de ahorro.
Ideación

Comenzamos la etapa de ideación con los canvas: UX Strategy Guide, Strategy Blueprint y Lean UX. Esta etapa en nuestro proceso fue imprescindible, ya que nos permitió confirmar o refutar ciertas hipótesis que habíamos planteado en la fase interior, definir las soluciones que iba a ofrecer nuestro producto, tanto para los usuarios como a nivel de negocio y el tono que iba a ofrecer nuestra aplicación, según nuestros principios guía.
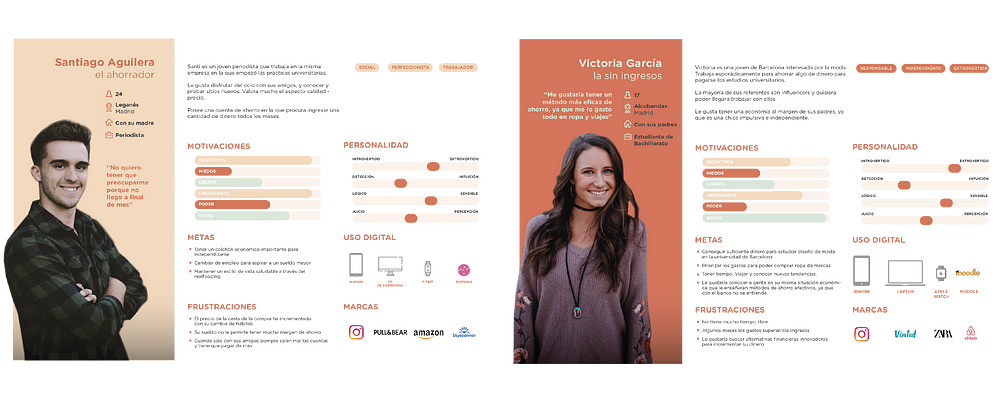
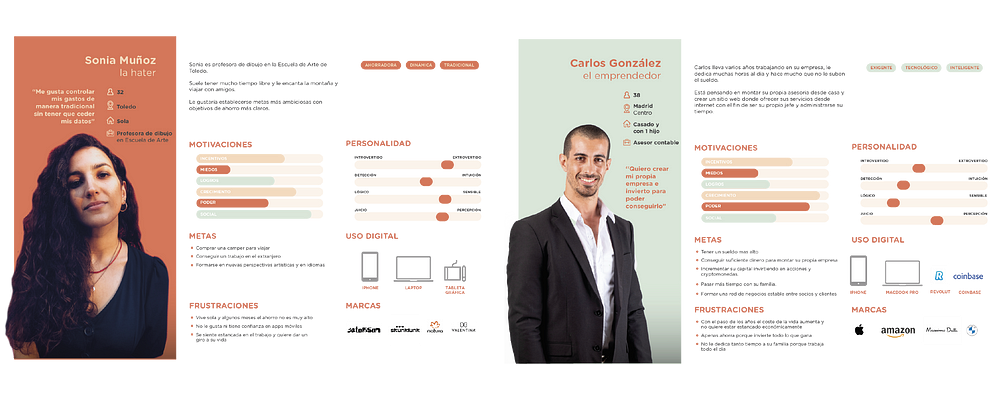
Y ¿cómo podríamos saber si las soluciones que habíamos propuesto podrían funcionar? Verificándolas mediante nuestros user persona, arquetipos de usuarios de nuestra aplicación con necesidades y pensamientos específicos que necesitamos conocer para enfocar mejor nuestra propuesta de valor.
Desarrollamos diferentes motivaciones, objetivos y frustraciones que reflejaran tanto a los millenial como a la generación Z, para poder entender aún más a los tipos de usuario, así como sus necesidades. Elaboramos un total de cuatro usuarios:


Esta fase nos permite identificar necesidades mucho más específicas, y por tanto, enfocar el proyecto a ``personas reales´´ y aplicar mucho más conscientemente el Human Centered Design, metodología fundamental en estos procesos.

Clasificamos nuestros perfiles en cuanto a nivel de gastos y la digitalización de sus hábitos para identificar sus diferencias, y lo compaginamos con el estudio y realización de sus Empathy Map, con los que entendimos mejor sus sentimientos, necesidades y frustraciones, además de diez user stories y diez jobs to be done, para cubrir todas las posibles necesidades y aspiraciones. De este modo, pudimos identificar demandas comunes:
- Comunidad: los usuarios quieren métodos de comparto de gastos o ahorro comunes, además de poder recibir feedback de otros usuarios.
- Inclusión: los usuarios necesitan una app que se adapte a su situación económica y a sus objetivos financieros particulares.
- Transparencia: los usuarios necesitan confiar en el producto para sentir seguridad en la protección de sus datos.
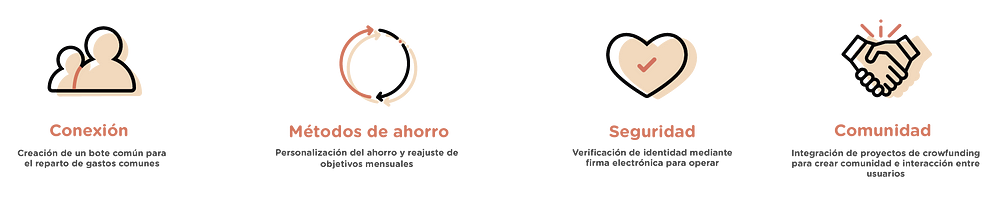
Estas conclusiones nos sirvieron de base conceptual para nuestro Value Proposition Canvas, en el que pudimos poner nombre a las funcionalidades y herramientas que iban a cubrir estas necesidades de nuestros usuarios:

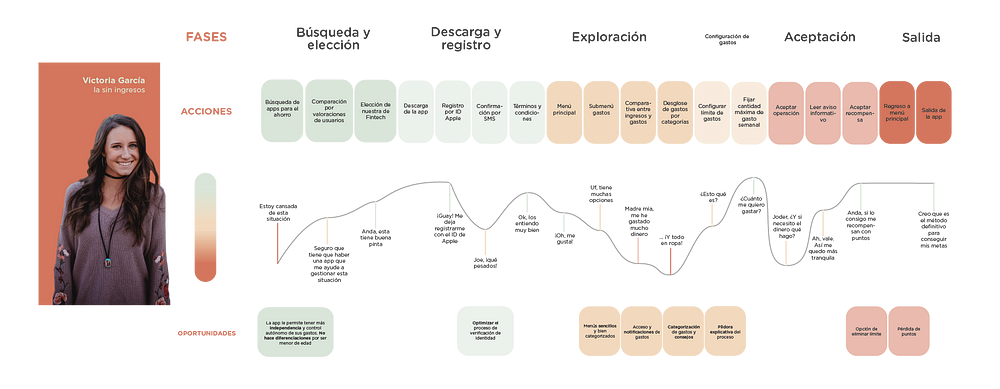
¿Cómo podríamos comprobar que las soluciones que hemos propuesto para nuestra aplicación cumplen con las expectativas de nuestros usuarios? A través de los User Journey. Estos flujos de interacción de nuestros usuarios con nuestra propuesta nos va a permitir detectar nuevas oportunidades que van a mejorar y optimizar nuestra app.
En este caso vamos a resolver la necesidad de Victoria García, que necesita controlar y limitar sus gastos para no excederse mensualmente, y veremos qué oportunidades nos ofrece este proceso.

El análisis profundo de esta fase de ideación nos va a permitir llegar a la definición exacta de nuestra propuesta de valor:
Crear una aplicación Fintech para jóvenes millenials y centennials que les brinde una igualdad de oportunidades, ofreciéndoles servicios adaptados a su situación económica, y les ayude a establecer y cumplir sus objetivos de ahorro. Que además cuente con la capacidad de conectar con otros usuarios, tanto cercanos para compartir gastos comunes, como usuarios emprendedores con los que compartir o apoyar proyectos.
Arquitectura de la información
Realizamos un Card Sorting híbrido a través de OptimalWorkshop a un total de 6 personas para comprobar cómo entendía nuestro target la forma de estructurar la información en nuestra aplicación. Una vez obtenidos los resultados, pasamos a estructurar el Sitemap, que nos iba a permitir tener una idea muy clara de la navegación principal y secundaria y la organización de la tap bar y otras pantallas, el menú auxiliar:

Como podemos ver en la estructura, nuestra TapBar se va a organizar en cinco bloques: Inicio, Mis gastos, Objetivos, Comunidad y Regalos.
Diseño de interacción
Solo nos quedaba un detalle, aunque no por último menos importante: ¿cómo van a interactuar nuestros usuarios con ella?
Para dar respuesta llevamos a cabo los flujos de interacción, simulamos los recorridos que iban a seguir nuestros usuarios para alcanzar su objetivo:
- Santiago Aguilera quiere crear un bote de gastos común con sus amigos para poder pagar sus gastos equitativamente.
- Victoria García quiere crear un límite de gastos mensual para no gastar en exceso y tener más margen de ahorro.
- Sonia Muñoz quiere establecer un objetivo de ahorro para empezar a conocer el funcionamiento de las Fintech y conseguir su objetivo.
- Carlos González quiere crear comunidad para poder compartir sus proyectos y conseguir apoyo financiero.
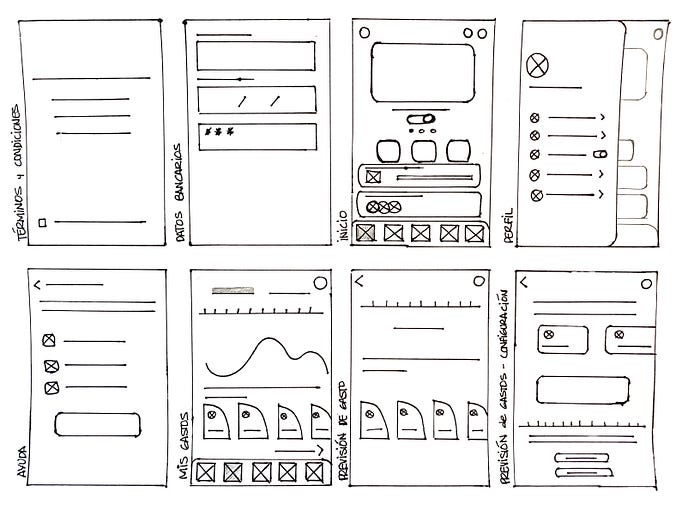
Con nuestra arquitectura clara y definida llegó la hora de empezar a pintar, podíamos empezar con los wireframes de low fidelity:

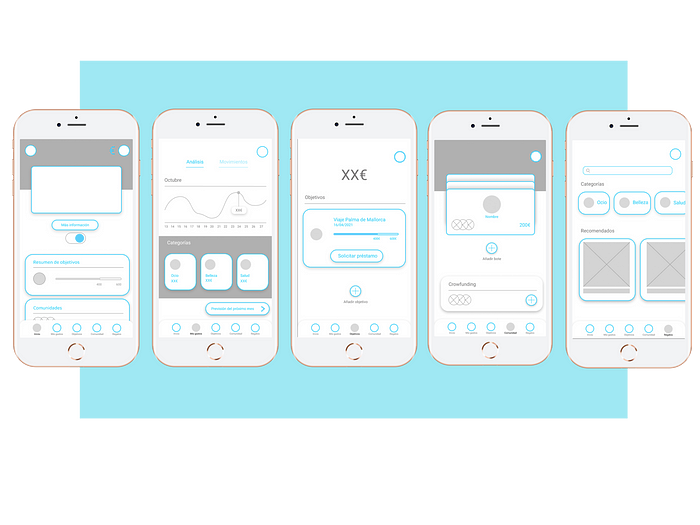
La parte visual, que considero que es la más agradecida, y la que a mí más me gusta, ya estaba muy muy cerca. Partimos de los wireframes low fidelity para subir un escaloncito más: los wireframes high fidelity, en los que iríamos definiendo nuestras pantallas y sus elementos clickables:

Y lo que todos estábamos esperando… ¡Moink!
Lo primero que quisimos definir fueron tanto los valores como la personalidad de la marca, ya que nos parece imprescindible partir de una idea concreta que nos permita construir Moink desde los cimientos:
Creamos una identidad de marca que se pusiera al mismo nivel que el usuario: buscamos la conexión a través de la empatía, dar respuestas realistas a las necesidades del día a día. Queríamos una igualdad de oportunidades para nuestros usuarios, y logramos la eficiencia de manera práctica, factible y accesible. Y así nació Moink:


Esta app hucha conseguía solventar todas las necesidades de nuestros usuarios, desde el comparto de gastos y los objetivos de ahorro hasta la financiación de proyectos entre usuarios, una Fintech que conseguía diferenciarse del resto y formar una relación horizontal y cercana con las generaciones más jóvenes, y así se transmitía en la elección de la gama cromática, fresca y contrastada, con un guiño al color del dinero, que diera un nuevo giro a las apps de banco tradicionales.


Asimismo, creamos una identidad verbal que transformase el lenguaje de banco tradicional: queremos que las ideas se entiendan de forma clara y no creen confusión, y que además generen confianza y cercanía.
Los usuarios se van a sentir escuchados, tenidos en cuenta, y sobre todo vamos a eliminar esa pereza que supone la gestión de las finanzas.
Para darle el broche final a todo el proceso ¿os acordáis de las necesidades que surgían de nuestros user persona? Vamos a comprobar cómo Moink las resuelve:

¡Gracias por llegar hasta aquí!
Sabemos que quedarían muchos detalles por pulir, entre ellos la fase de testeo, pero me gustaría resaltar lo agradecida que terminé este proyecto con mi equipo de trabajo, todo fue más fácil junto a ellos y conseguimos aprender juntos todos los procesos, cómo compaginarnos y cómo hacer del dinero un proyecto ameno y divertido. Acabamos muy orgullosos de Moink, ya que para ser nuestro primer Case Study, pudimos ver resultados muy muy satisfactorios.
El trabajo en equipo en remoto nos hizo enfrentarnos a circunstancias muy diferentes, así que agradezco también al equipo de Upgrade por facilitarnos todo tipo de herramientas que nos ayudaron en el proceso del trabajo a distancia.
Gracias y ¡espero poder seguir aprendiendo!
